Here we are with the second part of our stained glass game graphics’ article. You can find the first part on the link below:
http://www.elfgamesworks.com/2017/03/13/howto-stained-glass-game-inspirations/
Today we’ll talk about how Little Briar Rose‘s graphics are created, moving from the study to the drawing of the backgrounds. Moreover, we’ll talk about a few key things to keep in mind to obtain a simple and clear image despite the rich style used.
Planning the Game
Little Briar Rose is a point-and-click adventure game, a genre that often features fixed backgrounds, usually handmade. In this game, the player is moving in pictures of a forest, interacting with the elements.
I had free will on how to decorate the scene, but before starting drawing the graphic we had to decide the game plot and main mechanics.
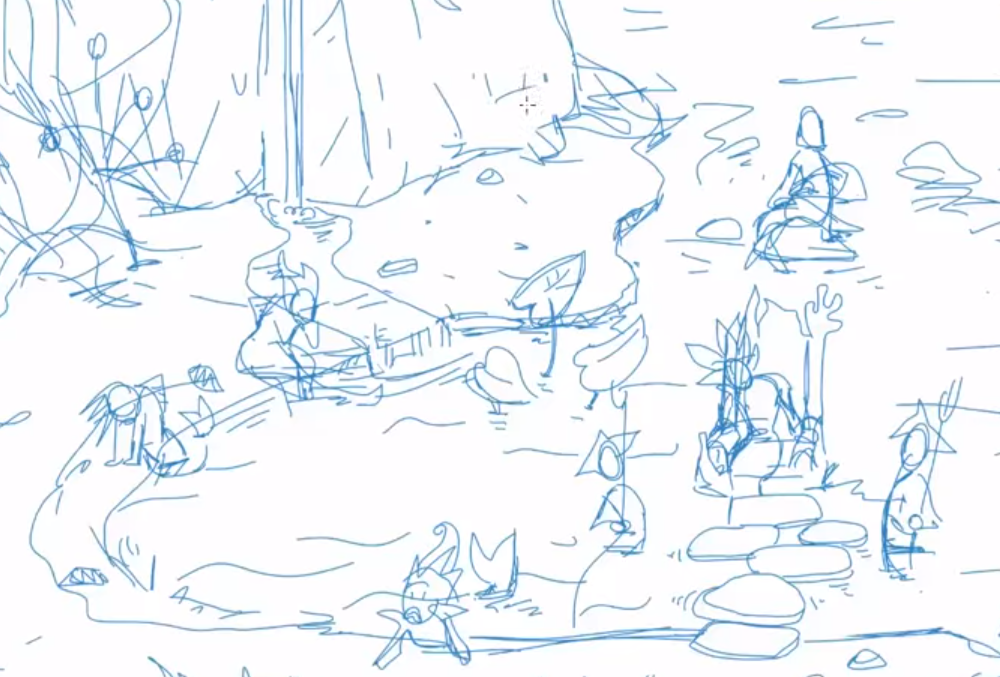
We studied the main structure of the game on paper, brainstorming with what was needed. The storyline, the mini-games and more were decided in this first session.
The outcome of this process is usually a scribbled paper. Even if it looks a bit plain, this was useful to fix the ideas and to figure out what kind of environment I was going to draw.
This helps to avoid wasting time on wrong or unused graphic for a lack of communication.
With the story and gameplay in mind, I began to draw the first lines, often showing the progress to the team to always be aligned. This is always important, but it’s more for a small team.
Sketching a Stained Glass Game
This phase is very similar to how any artist draws his picture: one begins with a sketch of the area, to find the size of the elements, then adding in-game objects and decorations.

As I said before, there are certain things to keep in mind when one is drawing graphic for video games. These are some of the things I was aware of.
Add All the Elements
Always try to add all the elements of the scene when sketching. Items, player, NPC and all of this is often part of the scene, so it is important to look at the proportions. It’s frustrating and a lot harder to rework on an already detailed area to fix these things.
Obstacles and Passable Areas
Another good advice is to keep in mind the actual passable areas. Narrow bridges or roads, even if they are cool to see, could be tricky to play.
Since the player is moving with the mouse click, it could force him to find the right spot to click in order to move there. It’s quite awkward to feel in-game.
A few tests and a bit of imagination helps to prevent this.

Lastly comes decorations.
Decoration
Especially in point & click games, the background hides useful items or triggers. A good player will usually explore the scene to find them.
In Little Briar Rose there are a bunch of items found in this way, therefore it’s important that the Player is not tricked into wasting time on useless items.
Burden the scene with plenty of items or interesting decorations would turn the exploration into a frustrating list of failures. Players would switch from an exploration phase to a brainless click-spam one in the blink of an eye, due to the clearly impossible way to guess the right spot.
To avoid this, I haven’t used many items in the background. Most of the map details are related to forest, like rocks, trees, and brambles. I can create many shapes from those, without getting the attention of the player.
Said this, add a fake spot or two is a good balance to get the challenge back.
All these problems have to be solved in the sketch creation since we really don’t want to focus on those later, while we are concentrated into getting the picture well done.
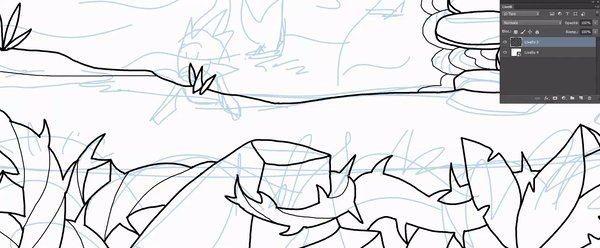
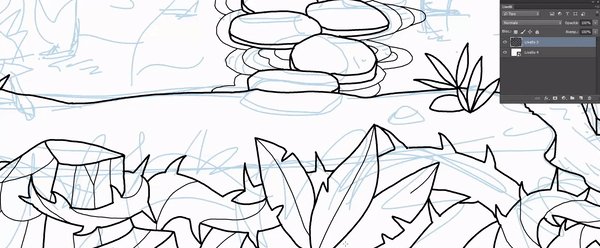
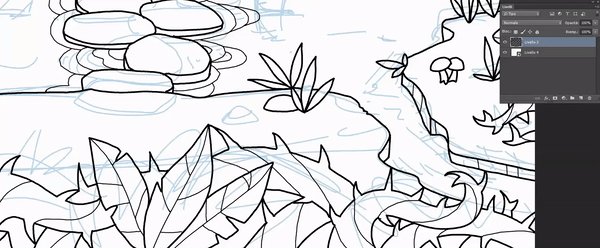
Line Art and Details
The peculiar Little Briar Rose style is divided into two phases.
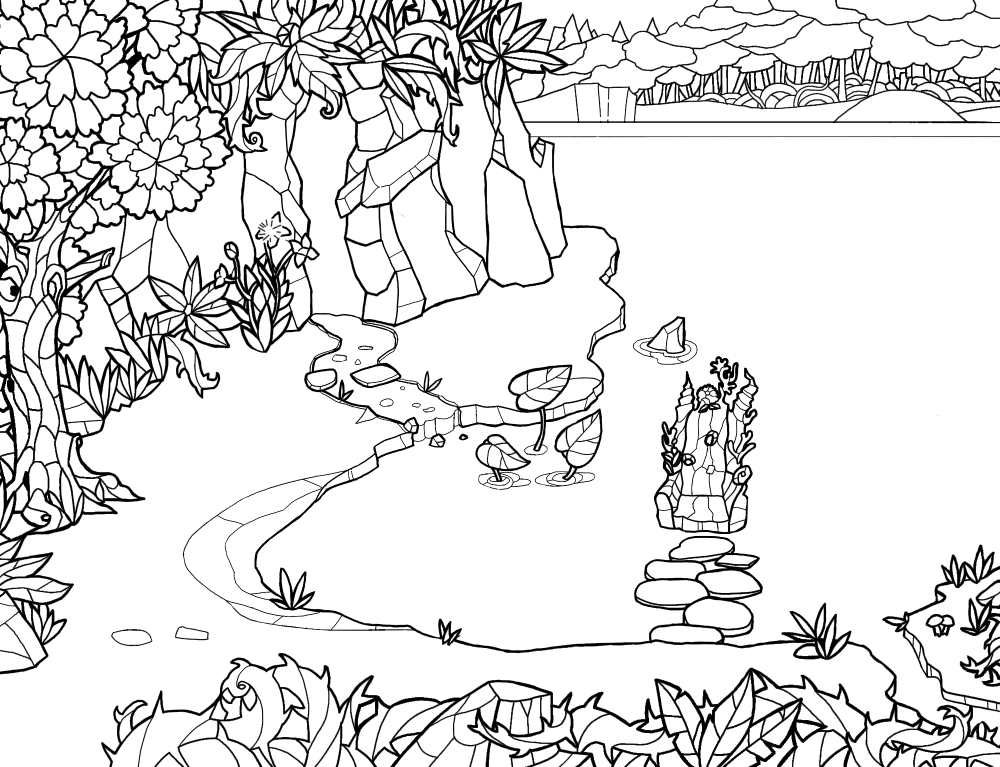
The main picture, where one draws the image shapes. Those shapes have to be simple and clean. People or trees are purposely stylized in a way they look clean and not clumsy.

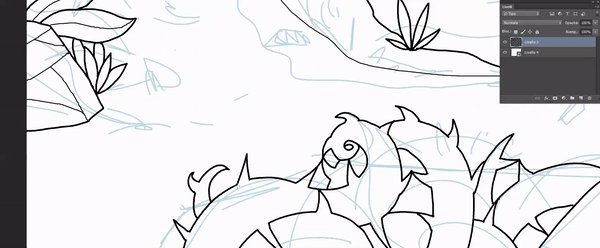
The second phase is to add lines in between the shapes. It is better to do this once the main picture is done, to keep the amount of chaos in the image under control.
A picture can be considered complete when there is a somewhat balanced amount of strokes, but it is still well understandable.

During this process choosing the right texture for each type of items is really useful, since a tree and a rock doesn’t share the same type of surface. For the trees, I used a pointy motif to resemble the bark.
The textures are also useful to lower the chaos of the picture, separating a tree from the terrain. A good picture should be good with just the line art.
Once done, It’s time for the last phase: color.
From Picture to Stained Glass
A clearly important aspect of the game we knew from the beginning, were the colors.
These were vitals to achieve the Stained Glass style, but to also give a fable-like mood to the whole.
This phase took us a whole week of experimentations to find the best technique to use. This time has been rewarded, though. It now takes a few minutes to color a picture in Little Briar Rose style.
Let’s get into details. The first trick to speed up the coloring is to directly draw the picture on the PC, avoiding the scan, but mostly, avoiding to use any type of antialiasing on the strokes.
This is an important detail because it makes easier to fill the slots with the bucket.
About the type of colors, we should take our time to find a good palette. Once we have it, better to use a slightly stronger color, though, since the glass effect will bleach it a little.
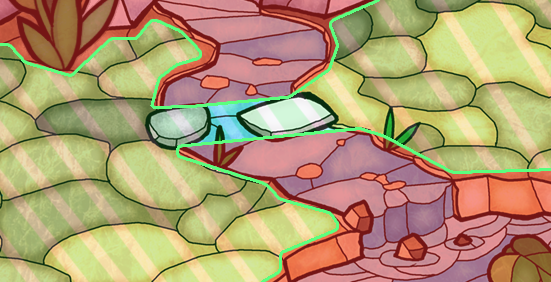
Filled the whole picture, it’s time to alternate the brightness of the slots to give a dark and light effect, just like the color in a real glass.
To add the stain effect to the black strokes, I added a thick border of light and shadow around them. By doing this, the strokes lose their flatness.

The overall result is still flat since it misses the final touch. Here I’m going to use the inspiration I got from Kingdom Hearts. I chose a marble texture fitting my need and I fused it in the final image.

The final graphics are now there.
To give the scene a small touch of depth, I have split the foreground and background into two different layers, so to overlap them later in the game environment. Since Little Briar Rose is supposed to be a stained glass panel, I didn’t overdo with this effect, or it could get away the flat glass feeling.
Conclusion
That’s all about building a stained glass game. This articles series ends. I hope you enjoyed it!
If you want to see the implementation of all you’ve read, this video is a speed paint of the whole creation process.
I’m actually satisfied with the fact that this graphic style isn’t burdensome to make, yet very effective. As the artist that had to create all the graphics, this is all I could ask for! ;D
Enough with jokes, it’s time for greetings!
Thank you very much for having read it to the bottom and see you next!
Did you enjoyed it? Please subscribe to our newsletter for more content and updates about our games!

